近期单独做了一个系统项目,项目不大但是页面太多了,为了后期维护管理容易,做了个自动化加载路由以及模块化的管理。在此记录一下。
直接撸代码

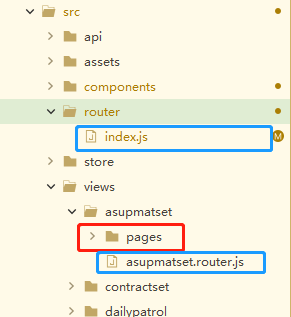
router下的index.js是路由配置文件。
views下每个目录为一个模块,目录下每个pages文件夹存放页面。每个模块有一个单独的.router.js去管理。
const arr= []; function importPages(r, arr) { r.keys().forEach((key) => { let _keyarr = key.split("."); let _path = _keyarr[1]; if (_keyarr[2] === "param") { _path = _keyarr[1] + "/:row"; } arr.push({ path: _path, name: _keyarr[1].substring(1, _keyarr[1].length + 1), component: () => r(key), }); }); } fun(require.context("./pages", true, /\.vue$/, "lazy"), arr); export default arr; //检索每一个模块router.js中的路由 var r=require.context("../views",true,/\.router\.js/) var arr=[]; r.keys().forEach((key)=>{ arr=arr.concat(r(key).default); }) var router = new Router({ routes: [ //加入我们拿到的arr数组 ...arr ] }) export default router完成