录屏软件很卡,实际效果是非常流畅的
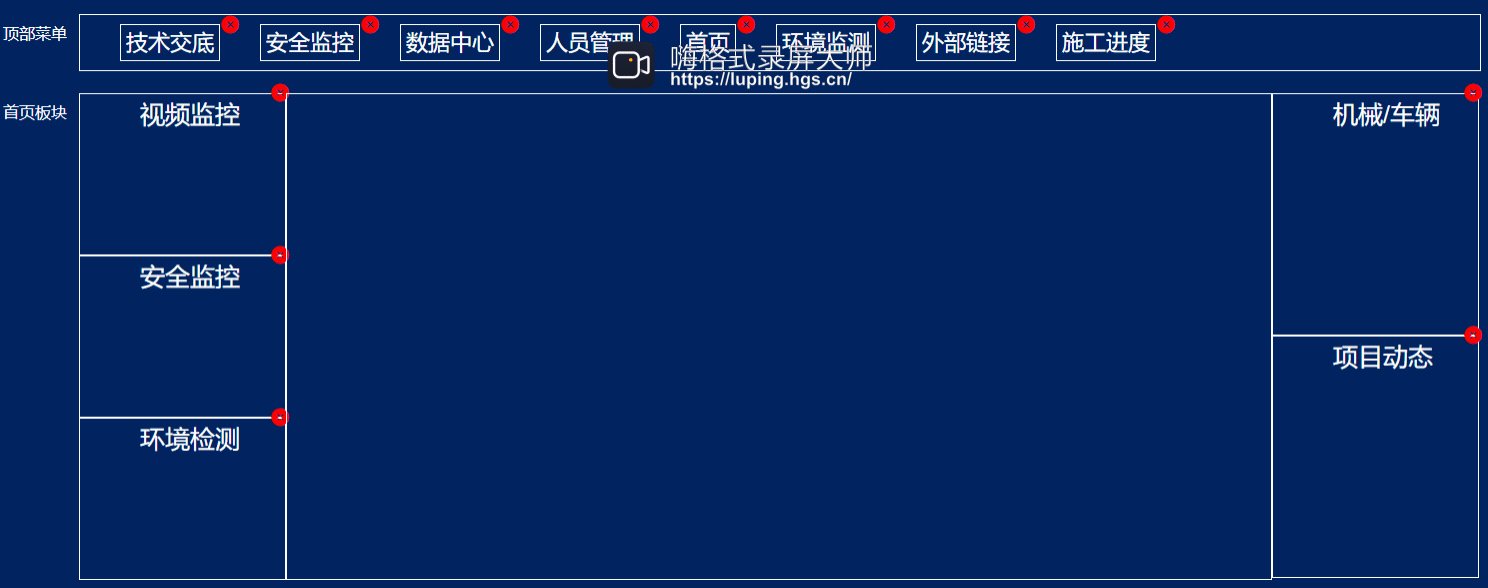
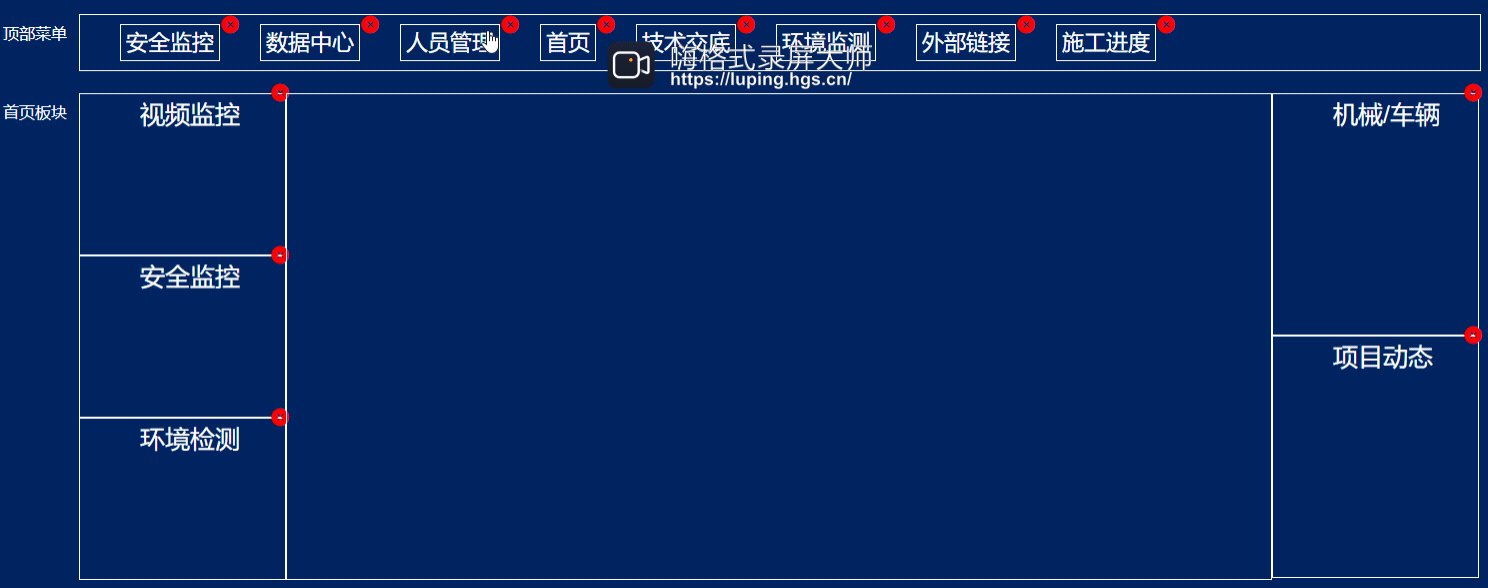
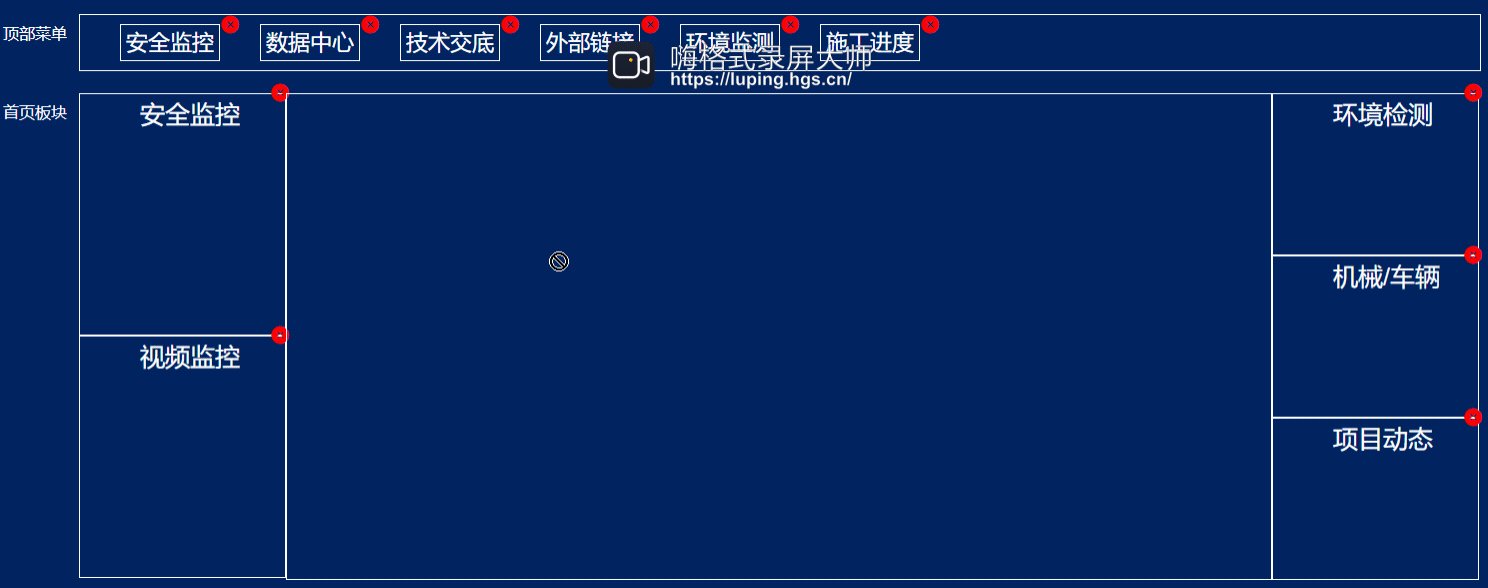
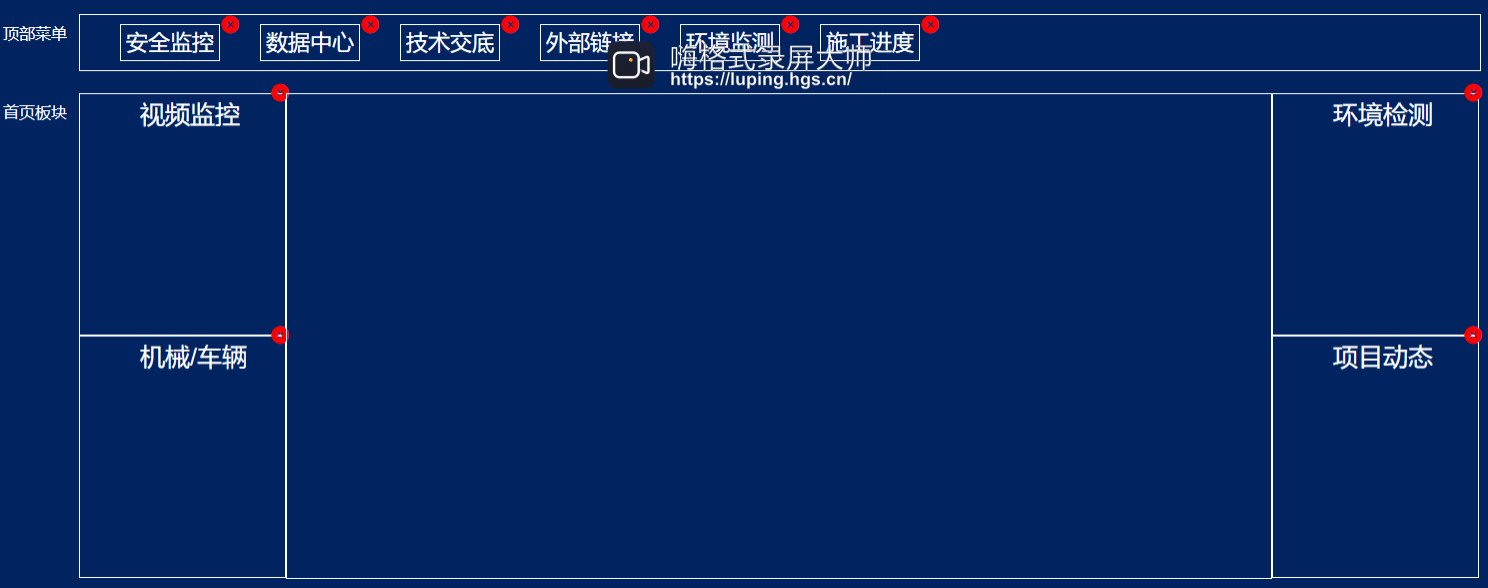
本质都一样,只不过一个是单行、一个是双列,使用的是vuedraggle组件vuedraggle
draggable就是组件,两个组件都写同一个group,则两栏可以互相拖拽,list绑定对应的数据源
// 左边栏 <div style="float: left"> <draggable animation="300" group="module" :list="form.left"> <div class="left" :style="{height: leftModuleHeight}" v-for="(item,index) in form.left" v-model="form.left[index]"> <span class="text-option">{{ item.name }}</span> <i class="el-icon-error" style="color: red;font-size: 20px;display: flex;margin-top: -55px;margin-left: 190px;cursor: pointer" @click="removeModule(item.name)"></i> </div> </draggable> </div> // 右边栏 <div style="float: right"> <draggable animation="300" group="module" :list="form.right"> <div class="left" :style="{height: rightModuleHeight}" v-for="(item,index) in form.right" v-model="form.right[index]"> <span class="text-option">{{ item.name }}</span> <i class="el-icon-error" style="color: red;font-size: 20px;display: flex;margin-top: -55px;margin-left: 190px;cursor: pointer" @click="removeModule(item.name)"></i> </div> </draggable> </div> // 数据 form: { left: [ {id: "xiangmujindu", name: "项目进度"}, {id: "huanjingjiance", name: "环境检测"}, {id: "shipingjiankong", name: "视频监控"} ], right: [ {id: "jixiecheliang", name: "机械/车辆"}, {id: "anquanjiankong", name: "安全监控"}, {id: "xiangmudongtai", name: "项目动态"} ] }, // 动态计算div高度,确保拖拽是,div不会被撑开 computed: { leftModuleHeight: function () { return (480 / this.form.left.length) + 'px'; }, rightModuleHeight: function () { return (480 / this.form.right.length) + 'px'; } }, method: { // 移除按钮的操作 removeModule(name) { if (this.form.left.some(v => v.name === name)) { this.form.left.splice(this.form.left.findIndex(value => value.name === name),1); }else this.form.right.splice(this.form.right.findIndex(value => value.name === name),1); }, }